こんにちは、ザックス株式会社の開発担当のものです。
弊社がWebアプリ開発を行う場合は、バックエンドはRuby on Rails、フロントエンドではCSSフレームワークのBootstrapを使っています。
詳細については以下の記事をご参照ください。
【Rails開発】テンプレートエンジンERBとCSSフレームワークBootstrapを採用する理由簡単な例として、Bootstrapを使うと画面上どのようにデザインされるか、適用前と適用後を見比べてみましょう。
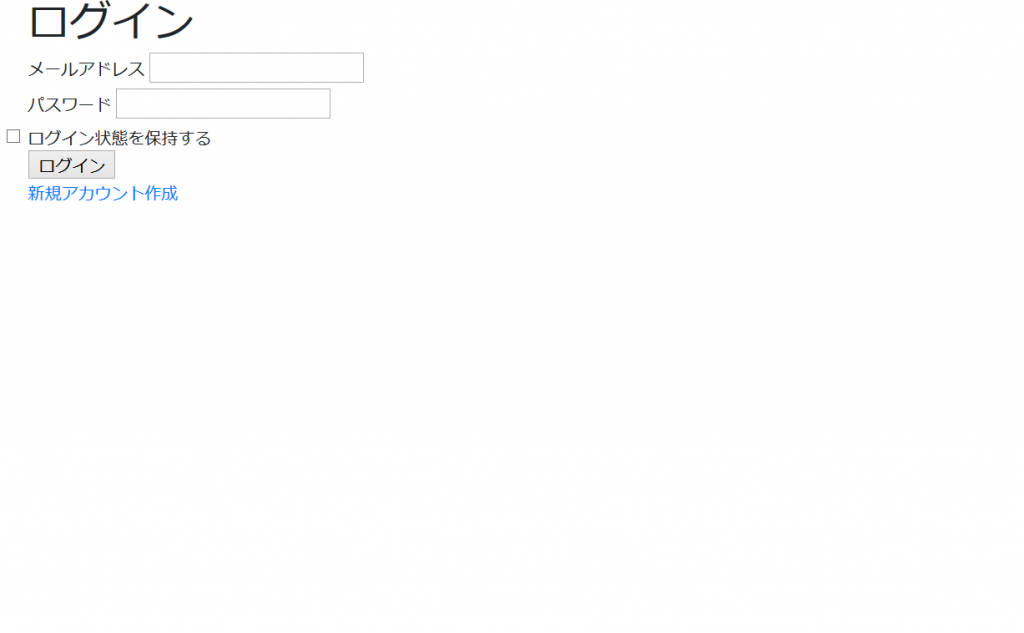
※弊社のプロダクトの一部を抜粋Bootstrap適用前

<div class="">
<div class="">
<div class="">
<div class="">
<h1>ログイン</h1>
<form>
<div class="">
<label for="user_email">メールアドレス</label>
<input autofocus="autofocus" autocomplete="email" type="email" value="" name="user[email]" id="user_email" class="">
</div>
<div class="">
<label for="user_password">パスワード</label>
<input autocomplete="current-password" type="password" value="" name="user[password]" id="user_password" class="">
</div>
<div class="">
<input type="checkbox" value="1" name="user[remember_me]" class="form-check-input" id="user_remember_me">
<label class="form-check-label" for="user_remember_me">ログイン状態を保持する</label>
</div>
<div>
<input type="submit" class="" name="commit" value="ログイン" data-disable-with="Log in">
</div>
</form>
<a href="sign_up.html">
新規アカウント作成
</a>
</div>
</div>
</div>
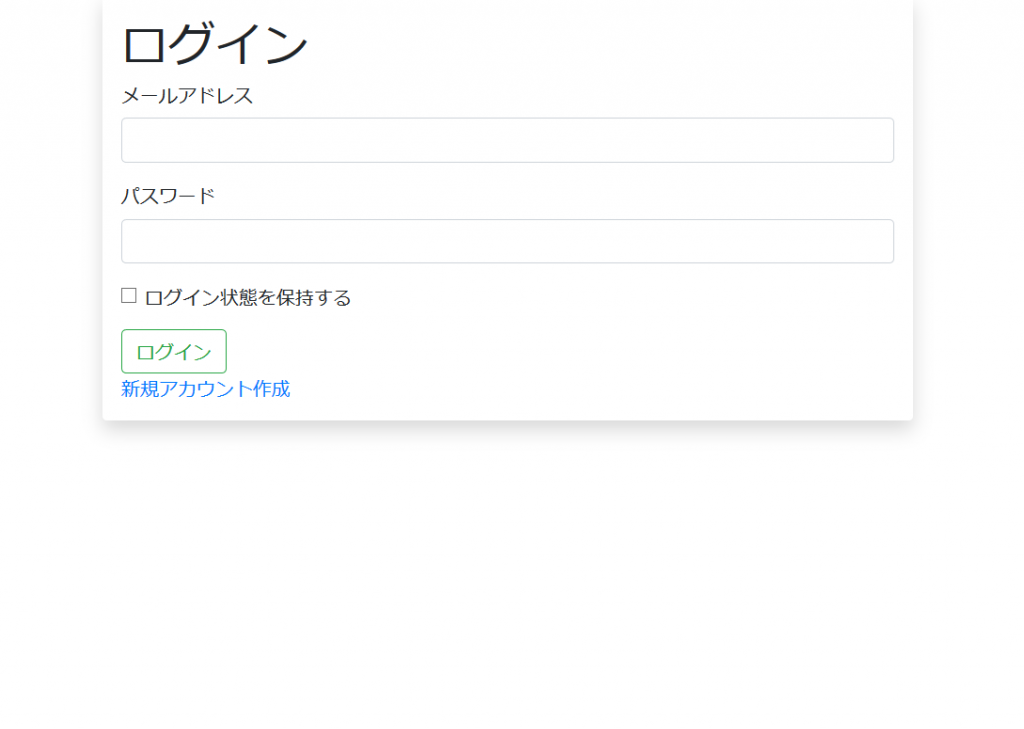
</div>Bootstrap適用後

Bootstrap独自のクラスを与えています。
<div class="container"><!-- class追加 -->
<div class="row justify-content-center"><!-- class追加 -->
<div class="col-lg-10 col-12"><!-- class追加 -->
<div class="shadow p-3 mb-5 bg-white rounded"><!-- class追加 -->
<h1>ログイン</h1>
<form>
<div class="form-group"><!-- class追加 -->
<label for="user_email">メールアドレス</label>
<input autofocus="autofocus" autocomplete="email" type="email" value="" name="user[email]" id="user_email" class="form-control"><!-- class追加 -->
</div>
<div class="form-group"><!-- class追加 -->
<label for="user_password">パスワード</label>
<input autocomplete="current-password" type="password" value="" name="user[password]" id="user_password" class="form-control"><!-- class追加 -->
</div>
<div class="form-group form-check"><!-- class追加 -->
<input type="checkbox" value="1" name="user[remember_me]" class="form-check-input" id="user_remember_me">
<label class="form-check-label" for="user_remember_me">ログイン状態を保持する</label>
</div>
<div>
<input type="submit" class="btn btn-outline-success" name="commit" value="ログイン" data-disable-with="Log in"><!-- class追加 -->
</div>
</form>
<a href="sign_up.html">
新規アカウント作成
</a>
</div>
</div>
</div>
</div>このようにBootstrapを使えば、個別にオリジナルのCSSファイルを用意しなくても、一定水準を超えたデザインを簡単に実装できます。
ここから先は実際にRuby on Rails 6開発環境にて、Bootstrapを使う方法について解説していきたいと思います。
※本記事はWebpackerを使っている方向けになります。 ※Webpackerとは、WebpackをRuby on Railsで使うためのgemパッケージになります。 Webpackとは、CSSやJavaScript、画像などを1つのファイルとしてまとめるモジュールバンドラーになります。Ruby on Rails 6の開発環境を構築する方法について、以下の記事で解説しています。
Ruby on Rails 6の開発環境構築目次
- 前提条件
- バージョン情報
- Yarnを使って必要なパッケージをインストールする
- WebpackerでビルドするSCSSファイルを用意する
- Webpackerのapplication.jsを設定する
- ビルドしたJS/CSSを読み込めるように設定する
- Webpackerの環境を設定する
- 動作確認
- 終わりに
1.前提条件
CentOS7にRuby on Rails 6の開発環境を構築している。
※Pumaを起動し、ウェルカムページが表示されるところまで完了している。2.バージョン情報
- OS:CentOS7.6
- Ruby:2.6.5
- Rails:6.0.2.2
- Node.js:12.16.1
- Yarn:1.22.4
- Webpacker:4.2.2
- Bootstrap:4.5.0
- jQuery:3.5.1
- poper.js:1.16.1
- @popperjs/core:2.4.4
3.Yarnを使って必要なパッケージをインストールする
Railsアプリのルートディレクトリから以下のコマンドを実行します。
$ yarn add bootstrap@4.5.0 jquery popper.js @popperjs/coreBootstrapに関連するパッケージも一緒にインストールすることができました。
4.WebpackerでビルドするSCSSファイルを用意する
次にWebpackerでビルドするSCSSファイルを用意します。
※ディレクトリ、ファイル名は任意です。app/javascript/src/styles.scss
@import '~bootstrap/scss/bootstrap';5.Webpackerのapplication.jsを設定する
SCSSファイルとBootstrapをインポートできるようにapplication.jsに追記します。
app/javascript/packs/application.js
...
import 'bootstrap'
import '../src/styles.scss'6.ビルドしたJS/CSSを読み込めるように設定する
RailsアプリがViewを生成する時に、ビルドしたJS/CSSを読み込むように設定します。
app/views/layouts/application.html.erb
変更前
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
変更後
<%= stylesheet_pack_tag 'application' %>
<%= javascript_pack_tag 'application' %>7.Webpackerの環境を設定する
Webpackerの環境設定ファイルにProvidePluginが利用できるように設定します。
ProvidePluginを使用すると、指定した変数名でライブラリを使用できるようになります。
公式サイト(英語)はこちら
https://webpack.js.org/plugins/provide-plugin/config/webpack/environment.js
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
Popper: 'popper.js'
})
)
module.exports = environment8.動作確認
Bootstrapが正常に動作するかどうか、簡単にテストを行います。
bookコントローラーとindexアクションを生成します。
$ bundle exec rails g controller books indexBootstrapのコンポーネントの1つであるボタンを表示させてみましょう。
対象のViewファイルに以下を追記します。
app/views/books/index.html.erb
<h1>Books#index</h1>
<p>Find me in app/views/books/index.html.erb</p>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>Rails serverコマンドでPumaを起動します。
$ bundle exec rails s -b 0.0.0.0ブラウザからhttp://{サーバーのIPアドレス}:3000/books/indexにアクセスしてみましょう。
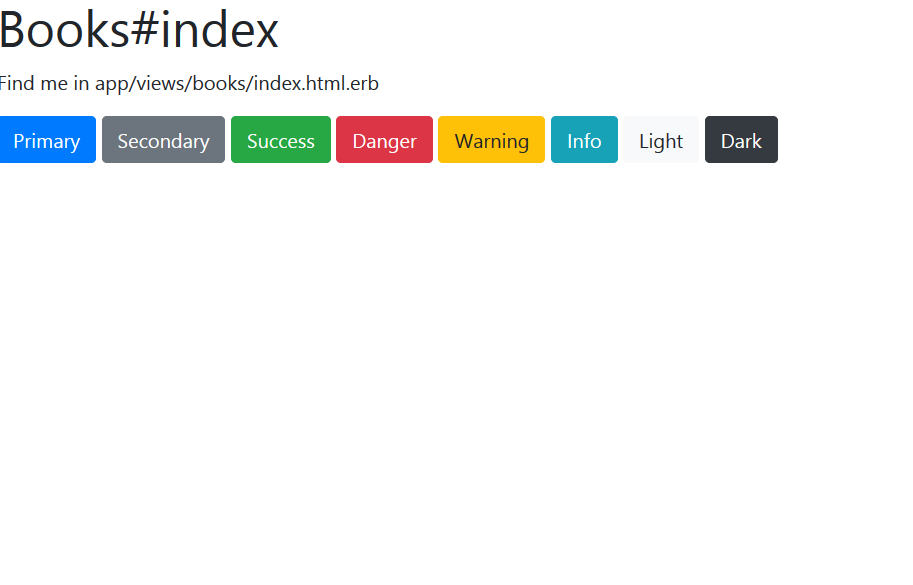
Bootstrapのボタンが表示されているか確認します。

実装通りにBootstrapのボタンが表示されています。
9.終わりに
今回はRuby on Rails 6開発環境にて、Bootstrapを使う方法について解説してきましたがいかがでしたでしょうか。
Rails 6からはWebpackerが標準なので、以前のバージョンに比べてBootstrapの導入難易度が高くなっています。
Webエンジニアの皆さまに少しでもお役にたてれば幸いです。