こんにちは、ザックス株式会社の開発担当のものです。
本記事では、WebアプリケーションのフレームワークであるRuby on Rails(以下、「Rails」という)を理解するうえで、避けて通れないMVCについて説明していきたいと思います。
目次
1.MVCとは
MVCとは、アプリケーションを『Model』『View』『Controller』という、3つの役割に分割して構成する設計モデルになります。
設計モデルはMVC以外にもMVP(Model,View,Presenter)MVVM(Model,View,ViewModel)などがあります。
今回はMVCについて、大まかな概念を理解して頂けたらと思います。
2.MVCのそれぞれの役割
- Model
Modelは、アプリケーションが管理するデータの取得や更新などを行います。
Modelを利用するにあたって、Active Recordの概念を理解する必要がありますが、今回は詳しく触れません。 - View
Viewは、Webブラウザに表示する画面(アプリケーションの見た目)の生成を行います。
- Controller
Controllerは、ModelとViewの間に立ち、それぞれに指示を出したり、結果を受け取ったりする橋渡しのような役割を持ちます。ModelとViewを制御する司令塔的な存在です。
3.ルーティングについて
ルーティングとは、Webブラウザから送られてきたリクエストURLに応じて、Controllerの処理を割り振ります。
ルーティングを定義するファイルは「config/routes.rb」になります。
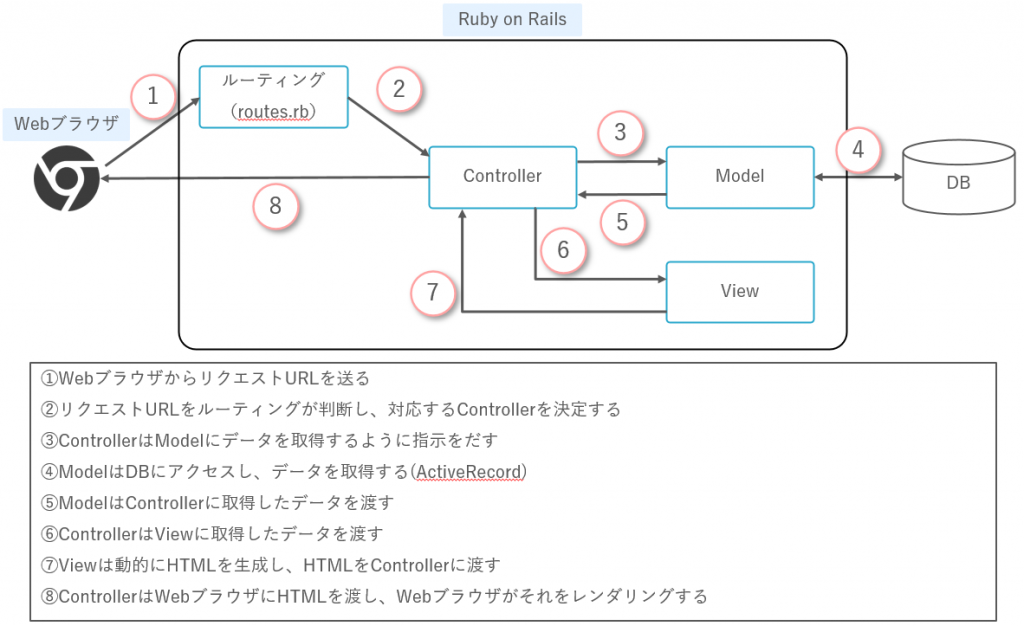
4.MVCの大まかな処理の流れ
Webブラウザにアプリの画面が表示されるまでの処理の流れを以下に示します。

5.MVCの長所と短所
MVCの長所と短所は以下のとおりです。
- 長所
- 変化に強い
「画面の表示部分」と「データを扱う部分」が独立しているため、それぞれに変更・修正があった場合にその影響を受けにくい。
- 開発のしやすさ
役割が分割されているため、デザイナーとプログラマーとの分業がしやすく、開発を効率化できる。
- テストを自動化しやすい
機能単位で分割されているため、テストコードが書きやすく、テストを自動化するコストも抑えることができる。
- 変化に強い
- 短所
- Modelの肥大化
大規模なプロジェクトであれば、業務のデータ要件(ビジネスロジック)が多くなり、管理が難しくなる。
- ControllerとViewの依存性が高い
入力要件が増えれば、その分Contorollerを用意し、更に各出力結果に対応するためにViewを用意する必要がある。
- 表示速度の問題
MVCの場合、Viewを描画するたびにDBにアクセスする必要があるため表示が遅くなる。しかし、MVVMであればModelとViewの間にViewModelを設け、ViewModelとViewのデータを結びつける(データバインディング)ことで、画面内の値に変更があっても素早いVIewへの反映が可能になる。そのため、MVCよりMVVMのほうが表示が早い。
ただキャッシュ等を工夫すれば、MVCであっても表示速度を大きく改善できる。
参考になる記事を以下に載せておく。
Rails アプリケーションのパフォーマンスについて RubyKaigi 2013 で発表しました - アーキテクチャの変更によるやり直し
例えばMVCでプロトタイプを作成し、アプリ化に伴いアーキテクチャを変更する場合(MVCからMVVMに変更)、MVCで構築したプロトタイプを一度壊して開発をやり直さなければならない。初めからMVVMを意識した設計で開発すれば、やり直す必要がない。
- Modelの肥大化
6.最後に
いかがでしたでしょうか。
MVCに関する記事はインターネット上にたくさん存在しています。
これを機に復習してみてはいかがでしょうか。
最後までお読み頂きありがとうございました。