こんにちは、ザックス株式会社の開発担当のものです。
弊社ではRuby on RailsというWebアプリケーションフレームワークを使って、様々なWebアプリを開発しています。
例えばECアプリを開発していて、ふとカートのアイコンが欲しくなる瞬間ってありませんか。
『デザイナーに頼んで新たに画像を用意してもらう時間がない』
そんなときのために、Font Awesomeという1,500点以上のアイコンフォントが無料で使えるツールがあります。
これを使えば新たに画像を用意しなくても、カートのアイコンやSNSのアイコンなどを簡単かつスピーディーに実装することができます。
今回はRuby on Rails 6に、Font Awesome 5をインストールする方法について解説します。
目次
1.バージョン情報
各バージョンは以下のとおりです。
- OS:CentOS8.2
- Rails:6.0.3.3
- Node.js:12.18.2
- Yarn:1.22.5
- Webpacker:4.3.0
- Font Awesome: 5.14.0
2.前提条件
Ruby on Rails 6の開発環境の準備が済んでいる
※Pumaを起動してウェルカムページが見れるところまで、設定が済んでいることRuby on Rails 6の標準であるWebpackerが動作すること
※Yarn導入済み3.Yarnを使ってFont Awesome 5をインストール
Railsアプリのルートディレクトリから以下のコマンドを実行します。
$ yarn add @fortawesome/fontawesome-free4.SCSSファイルを用意する
WebpackerでビルドするSCSSファイルを用意し、先頭行にFont Awesomeをインポートするコードを追記します。
※ディレクトリ、ファイル名は任意です。app/javascript/src/styles.scss
@import '~@fortawesome/fontawesome-free/scss/fontawesome';5.application.jsを設定する
Webpackerで使用するapplication.jsに、Font AwesomeとSCSSファイルをインポートするコードを追記します。
app/javascript/packs/application.js
...
import '@fortawesome/fontawesome-free/js/all'
import '../src/styles.scss'以上でFont Awesomeを使う準備ができました。
6.Font Awesome 5の使用例
Font Awesomeの動作確認も含め実際に使ってみましょう。
homeコントローラーとindexアクションを生成します。
$ bundle exec rails g controller homes indexカートボタンを作ってみましょう。
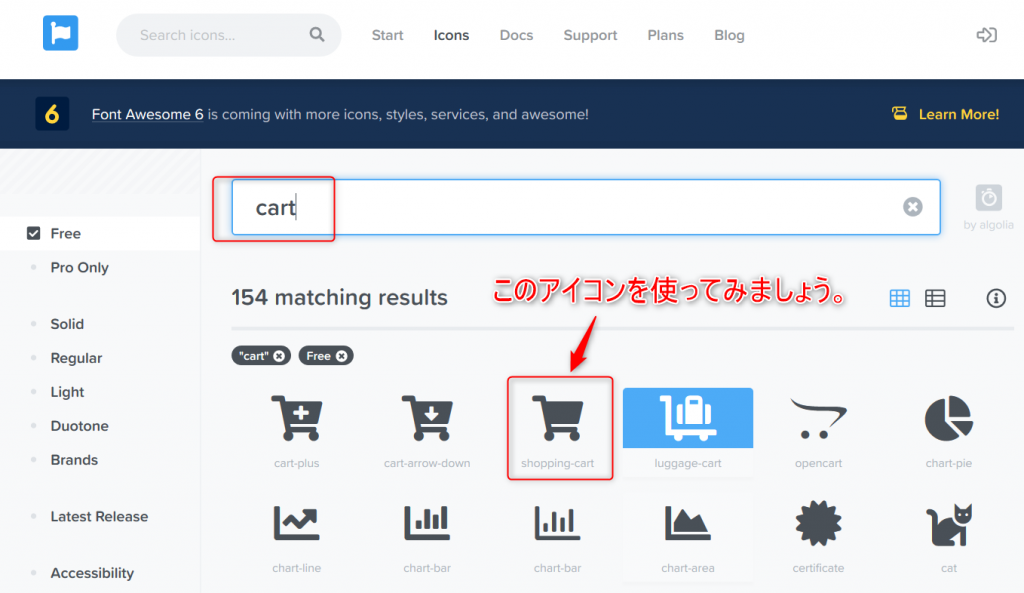
以下のURLにアクセスし、検索窓にcartと入力します。

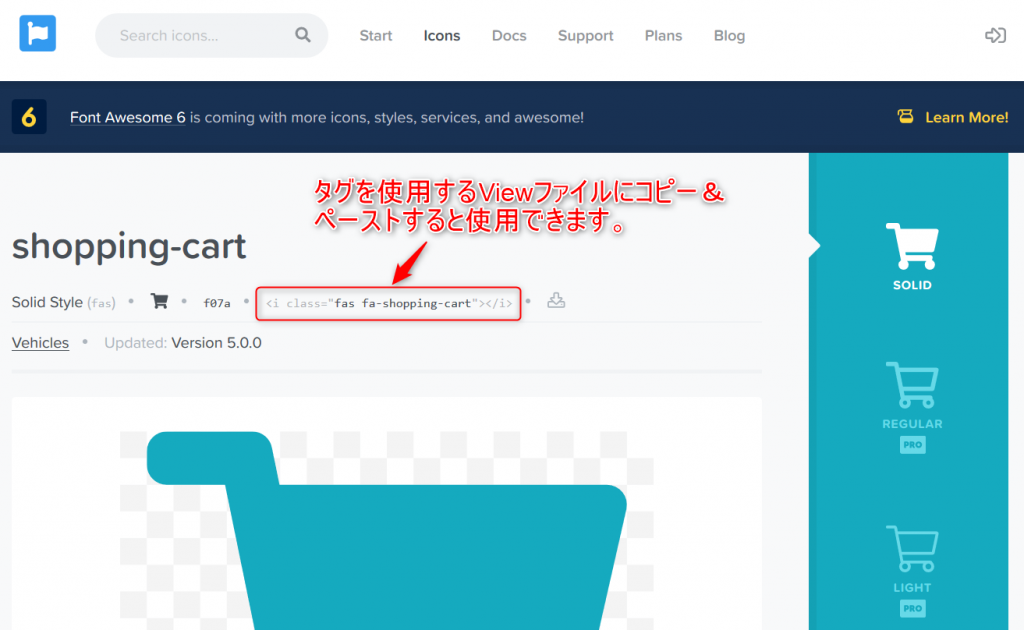
shopping-cartを選択すると、以下の画面が表示されます。
赤枠で括っているタグをViewファイルにコピー&ペーストすれば、カートアイコンを表示することができます。

<i class="fas fa-shopping-cart"></i>以下のViewファイルに、先ほどのコードを貼りつけます。
app/views/homes/index.html.erb
<h1>Homes#index</h1>
<p>Find me in app/views/homes/index.html.erb</p>
<a href="#" class="cart-btn"><i class="fas fa-shopping-cart"></i></a>少しボタンらしくするためにCSSを書きます。
app/javascript/src/styles.scss
@import '~@fortawesome/fontawesome-free/scss/fontawesome';
.cart-btn {
display: block;
width: 80px;
height: 80px;
background-color: lightcoral;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: x-large;
line-height: 80px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.12), 0 2px 2px 0 rgba(0,0,0,.24);
}Rails serverコマンドでPumaを起動します。
$ bundle exec rails s -b 0.0.0.0ブラウザからhttp://{サーバーのIPアドレス}:3000/homes/indexにアクセスしてみましょう。
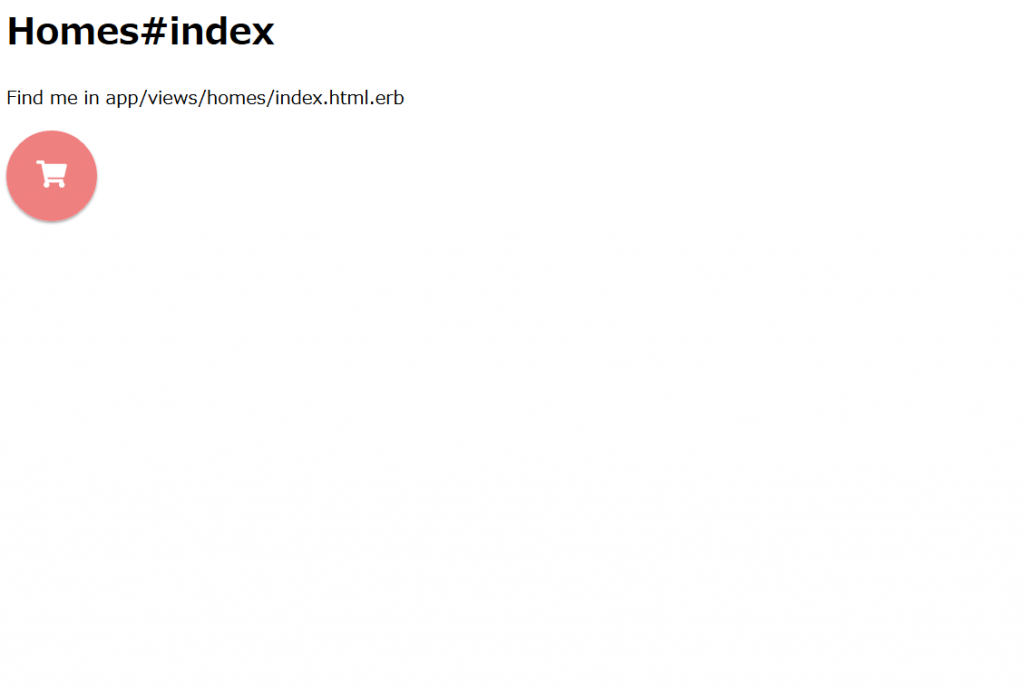
カートボタンが表示されているか確認します。

Font Awesomeのアイコンフォント(カート)が表示されていますね。
7.最後に
今回はRuby on Rails 6に、Font Awesome 5をインストールする方法について解説してきましたが、いかがでしたでしょうか。
Font Awesomeのアイコンはバリエーションが豊かで、矢印やいいねをイメージするハートなども用意されています。
まだ使ったことがない方は、大変便利なので使ってみることをおすすめします。
最後までお読みいただきありがとうございました。