こんにちは、ザックス株式会社の開発担当の竹内です。
Laravelには素早く認証を実装できるための便利なパッケージが用意されています。
今回はその認証パッケージのうち、Laravel8標準の『Laravel Jetstream』を、Laravelプロジェクト作成時にインストールする方法について解説します。
目次
1.動作環境
Oracle VM VirtualBox 6.1.32に仮想環境を構築しています。
各バージョンは以下のとおりです。
- Rocky Linux:8.5(Green Obsidian)
- PHP:7.4.27
- Composer:2.2.6
- MariaDB:15.1
- Laravel Installer:4.2.10
- npm:8.3.1
- nodebrew:1.1.0
- Node.js:16.14.0
- Firefox:91.5.0wsr(64ビット)
※本記事では「Laravelインストーラー」を使用してプロジェクト作成を行いますので、事前に「Composer」からインストールしておきます。
※ユーザーのホームディレクトリ内に、専用のディレクトリを用意します。
/home/ユーザー名/laravel/
2.Laravelプロジェクト作成時にJetstreamをインストール
仮想環境内のターミナルで作業していきます。
用意している専用のディレクトリに移動し、「laravel new」コマンドの後ろに「–jet」オプションを付けて実行すると、laravelプロジェクト作成時にJetstreamも一緒にインストールできます。
/home/ユーザー名/laravel
$ laravel new sample --jet「livewire」と「inertia」どちらを使用するか聞かれるので、今回は「livewire」を選択します。
Which Jetstream stack do you prefer?
[0] livewire
[1] inertia
> 0以下「livewire」「inertia」それぞれの特徴を簡単に記載します。
- livewire
- Vue.jsやReact.jsのようにページを再読込せずに動的に内容を変更できる
- テンプレートはLaravel Blade
- PHPのみの記述で実装できる
- inertia
- フロントとバックエンドのやりとりをするAPIの部分はinertiaが担当するため、フロントを意識して開発しやすくなる
- テンプレートはVue.js
- Vueルーターは使用せず、代わりにLaravelルーターを使用する
次にチーム管理機能を使用するか聞かれるので、今回は「no」を入力して実行します。
チーム管理機能を一言で説明すると「各ユーザーの役割(role)と権限(permission)をグループで管理することができる」機能になります。
Will your application use teams? (yes/no) [no]:
> no
...
省略
...
Application ready! Build something amazing.無事にインストールできました。
3.DBとの接続設定を変更
作成された「sample」ディレクトリに移動し、.envをテキストエディタで開きます。
.envの中にDB接続の設定情報を記載する箇所があります。
用意しているDBの情報に変更して保存します。
laravel/sample
$ vi .env
変更前
...
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=sample
DB_USERNAME=root
DB_PASSWORD=
...
変更後
...
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=sample
DB_USERNAME=sample
DB_PASSWORD=zax@0316
...4.DBに反映
DBにJetstreamで使用するテーブルが反映されていないので、以下のコマンドで反映させます。
/laravel/sample
$ php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (200.82ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (98.35ms)
Migrating: 2014_10_12_200000_add_two_factor_columns_to_users_table
Migrated: 2014_10_12_200000_add_two_factor_columns_to_users_table (31.82ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (69.03ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (81.86ms)
Migrating: 2022_03_16_023346_create_sessions_table
Migrated: 2022_03_16_023346_create_sessions_table (253.42ms)5.ビルトインサーバーを立ち上げてブラウザで確認
以下のコマンドでビルトインサーバーを起動します。
portを指定しない場合はデフォルトで8000になります。
サーバーを停止する場合は、Ctrl+C(Macの場合はcontrol+C)を押してください。
/laravel/sample
$ php artisan serve
Starting Laravel development server: http://127.0.0.1:8000
[Wed Mar 16 14:01:52 2022] PHP 7.4.27 Development Server (http://127.0.0.1:8000) started仮想環境のRocky LinuxにデフォルトでインストールされているFirefoxから確認してみます。
URL
http://127.0.0.1:8000

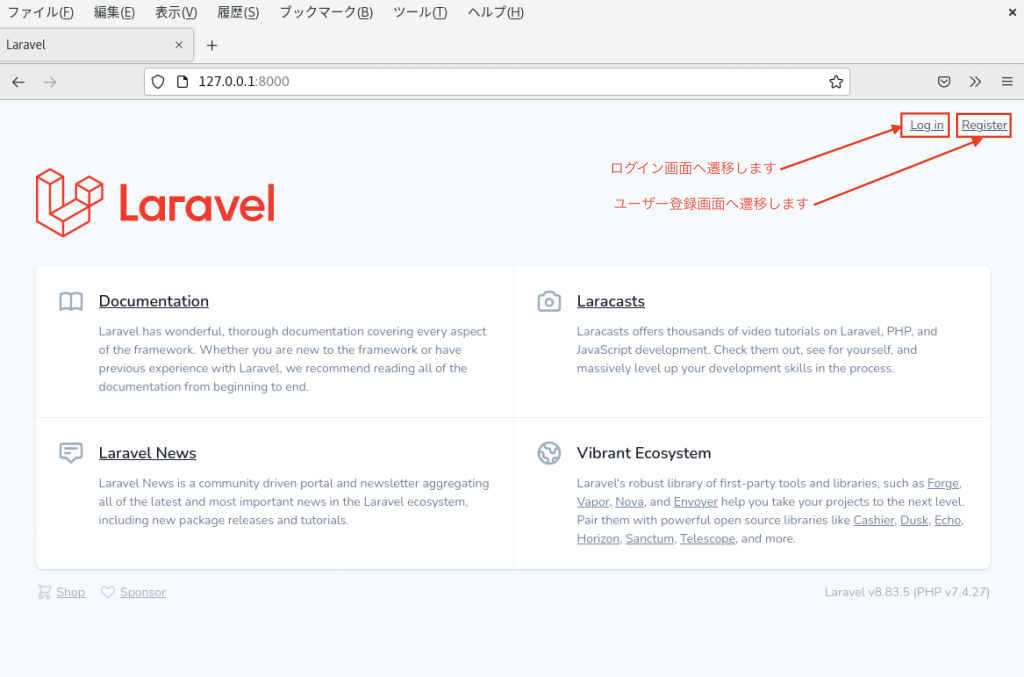
Welcomeページが表示されました。
ページ右上にある「Log in」をクリックするとログイン画面へ遷移し、「Register」をクリックするとユーザー登録画面が表示されます。
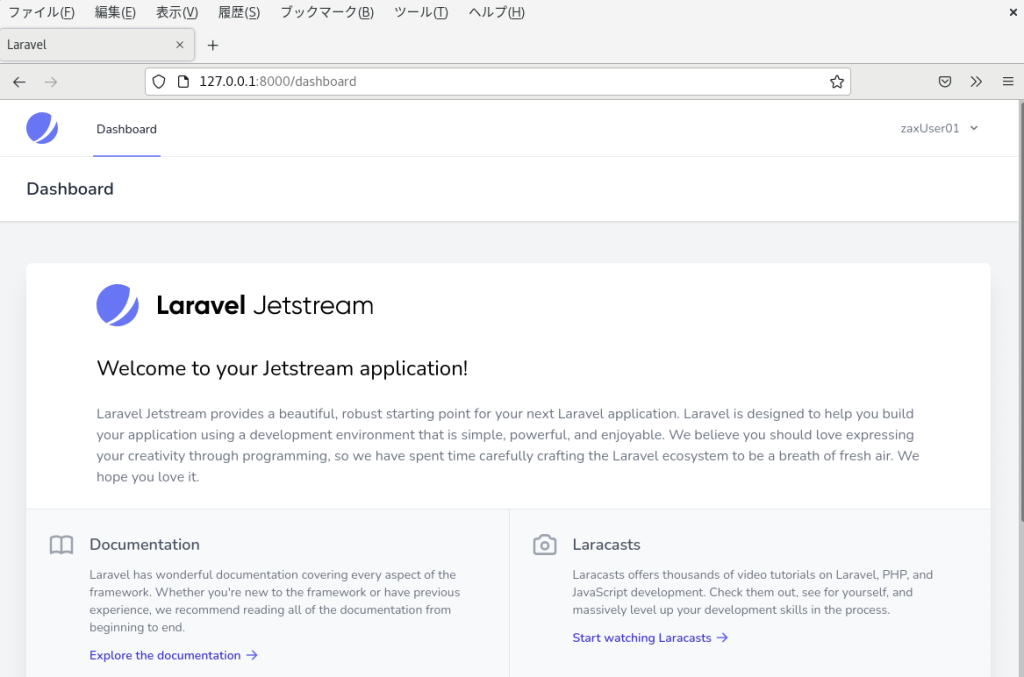
ユーザー登録画面でユーザーを登録すると、ダッシュボード画面が表示され、Laravel Jetstreamがインストールされていることを確認できます。

6.最後に
今回は、Laravelプロジェクト作成時に『Laravel Jetstream』を一緒にインストール・確認するところまで解説しましたがいかがでしたでしょうか。
Laravelは今後もしばらく利用されていき、開発現場で見る機会も増えていくと思います。
最後までお読みいただきありがとうございました。