こんにちは、ザックス株式会社の開発担当のものです。
みなさまはWebアプリを開発する場合、どのようなWebアプリフレームワークを使用していますか。
弊社では、以下の組み合わせで開発しています。
- サーバーサイド:Ruby on Rails
- テンプレートエンジン:ERB
- CSSフレームワーク:Bootstrap
弊社がRuby on Rails開発時にテンプレートエンジンをERB、フロントエンドのCSSフレームワークにBootstrapを採用するのかについて、理由を解説していきたいと思います。
目次
- テンプレートエンジンとは
- ERB以外のテンプレートエンジンHaml,Slimとは
- 各テンプレートエンジンのパフォーマンスについて
- テンプレートエンジンERBを採用する理由
- CSSフレームワークBootstrapを採用する理由
- 最後に
1.テンプレートエンジンとは
まずテンプレートエンジンについて簡単に説明します。
テンプレートエンジンとは、RubyonRailsのModel,View,Controllerのうち、Viewを担当するファイルに記載したRubyのコードを処理し、HTMLを生成するライブラリになります。
Ruby on Railsでは、標準のテンプレートエンジンとして「ERB(Embedded Ruby)」を採用しています。
ERBはHTMLに<% %>または<%= %>で括り、その中にRubyの変数を埋め込むことができます。
2.ERB以外のテンプレートエンジンHaml,Slimとは
テンプレートエンジンは、他にもHaml(HTML abstraction markup language)とSlimがあります。
- Haml:HTMLをより短いコードで綺麗に簡潔に書くことができる
- Slim:Hamlより後発で更にコードの記述をシンプルにしたもの
Haml、Slimのコードには主に以下の特徴があります。
- 文章構造をインデントで表現する
- 閉じタグは不要
- タグの両サイドにあるを省略できる(Slimは%も省略)
参考までにERB,Haml,Slimそれぞれのサンプルコードを掲載します。
※弊社のプロダクトからコードを一部抜粋ERB
<li class="nav-item">
<% if member_signed_in? %>
<span class="profile-email">ようこそ
<a href="#">
<%= current_member.last_name %>
</a>
</span>
<% else %>
<% end %>
</li>Haml
%li.nav-item
- if member_signed_in?
%span.profile-email
ようこそ
%a{:href => "#"}
= current_member.last_name
- elseSlim
li.nav-item
- if member_signed_in?
span.profile-email
ようこそ
a{:href => "#"}
= current_member.last_name
- else3.各テンプレートエンジンのパフォーマンスについて
では、ERB、Haml、Slimそれぞれの性能の違いについて見ていきましょう。
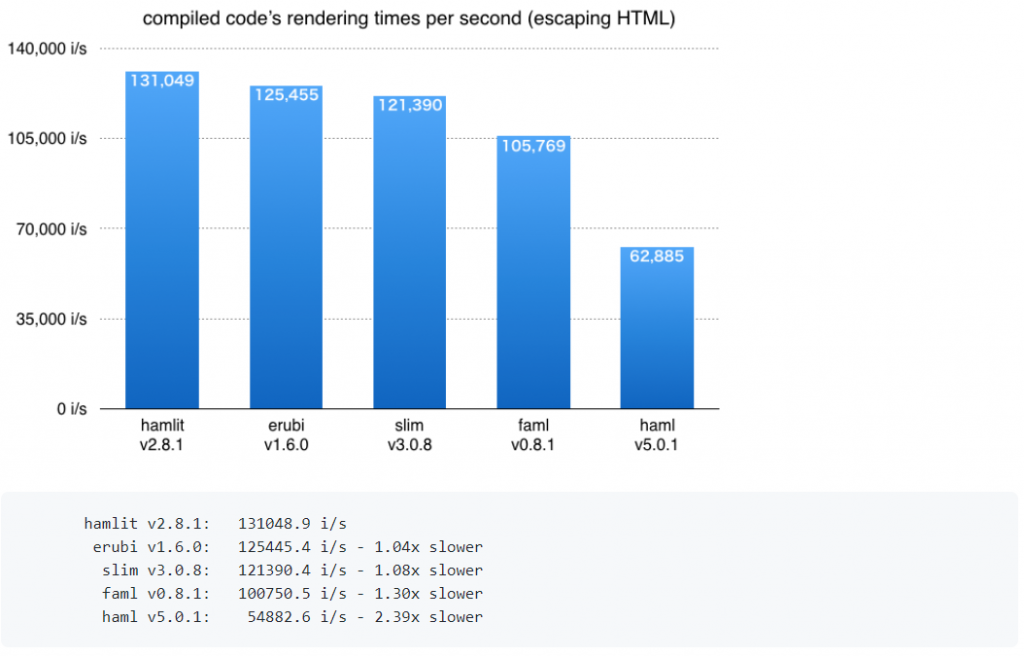
hamlitリポジトリのREADME.mdにある比較グラフが参考になります。
HamlitとはHamlを拡張したテンプレートエンジンです。

erubi v1.6.0: 125445.4 i/s - 1.04x slower
slim v3.0.8: 121390.4 i/s - 1.08x slower
haml v5.0.1: 54882.6 i/s - 2.39x slowerグラフ下にある各ライブラリの1秒当たりのレンダリング回数を確認すると、erubi(ERB)がhaml、slimより多いことが分かります。
4.テンプレートエンジンERBを採用する理由
HamlやSlimはERBに比べ、コードの記述がシンプルで見やすいのですが、以下の理由により弊社ではERBを採用しています。
- Ruby on Railsでは、標準のテンプレートエンジンとして採用しているため
- 国内ではERBのほうが、HamlやSlimに比べて情報が多い
- チーム開発では、一般的に馴染みのあるERBのほうが技術的負債が少ない
5.CSSフレームワークBootstrapを採用する理由
次にCSSフレームワークについて考えてみましょう。
主な特徴は以下のとおりです。
- 主要なコンポーネント(ボタン、ナビゲーションなど)があらかじめ用意されている
- デザイナーでなくても整ったレイアウトを実現しやすい
- 極力デザインに時間を割かないため開発スピードがあがる
Bootstrap以外にもFoundation、BulmaなどCSSフレームワークはいくつかありますが、その中でもBootstrapを採用する理由は以下のとおりです。
- 知名度が高く利用者数が最も多い
- ドキュメントが多い
私の経験談を話すと使い始めた頃は慣れるまで『CSSを使ったほうが早い』と感じていましたが、慣れてくると全体のレイアウトを作成するのが早くなり、開発スピードが速くなりました。
6.最後に
今回はRuby on RailsのテンプレートエンジンでERBを採用し、CSSフレームワークはBootstrapを採用している理由について解説しましたが、いかがでしたでしょうか。
テンプレートエンジンのパフォーマンスなど、普段あまり触れることのない話題だと思いますので、少しでもお役に立てればと思います。